O Visual Studio Code (VS Code) é popular entre os desenvolvedores devido à sua versatilidade, extensibilidade e eficiência. No entanto, com o tempo, à medida que trabalhamos com vários projetos e extensões, o cache de código no VS Code pode se acumular e potencialmente impactar o desempenho e causar comportamento inesperado. Portanto, é crucial compreender a importância do processo para limpar cache do código VS e aprenda o máximo métodos eficazes para limpar arquivos de cache e otimizar seu ambiente de desenvolvimento.
Neste artigo, investigamos o significado, os benefícios, as etapas para limpar o cache de código no VS Code e os possíveis problemas que ele pode resolver. Vamos nos aprofundar e desvendar os segredos para uma experiência de desenvolvimento simplificada e eficiente.
Conteúdo: Parte 1. Onde encontrar o cache do código VS?Parte 2. Como limpar o cache do código VS?Parte 3. Como faço para limpar o cache do VS Code no Mac com segurança?Parte 4. Resumo
Parte 1. Onde encontrar o cache do código VS?
Quando você trabalha com C/C++ arquivos no VS Code, o editor gera automaticamente um cache para melhorar o desempenho. Esse cache é armazenado em um local específico dependendo do seu sistema operacional.
- No Windows, ele pode ser encontrado no
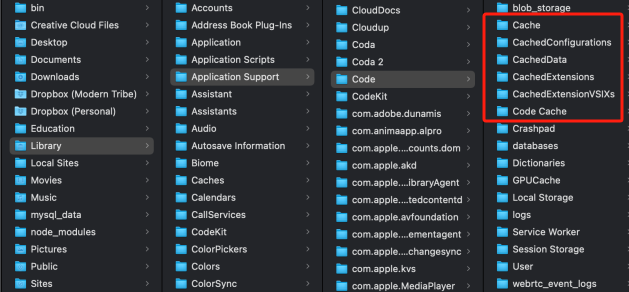
%LOCALAPPDATA%\Programs\Microsoft VS Code\Code Diretório de cache. - No macOS, ele reside em
~/Library/Application Support/Code/Cache. - No Linux, ele é armazenado em
~/.config/Code/Cache.

Compreender a localização do cache é essencial para gerenciar e limpar com eficácia o cache do VS Code quando necessário. Além do diretório de cache mencionado anteriormente, o VS Code também mantém outros arquivos e pastas relacionados ao cache. Isso inclui a pasta CachedData, que armazena versões em cache de arquivos de extensão, e o .vscode/.code-workspace arquivo, que contém dados de cache relacionados ao espaço de trabalho.
O VS Code também utiliza um cache de serviço de linguagem, que é separado do cache de código. O cache do serviço de idioma é usado para recursos específicos do idioma, como IntelliSense e navegação de código. Por padrão, o cache do serviço de idioma é armazenado em um .vscode/.vscdb pasta dentro do área de trabalho.
Parte 2. Como limpar o cache do código VS?
Limpar o cache do VS Code pode ajudar a resolver problemas de desempenho, eliminar comportamentos inesperados e garantir uma experiência de codificação tranquila. Aqui estão algumas dicas fáceis para limpar o cache no VS Code:
Feche o código VS e exclua os arquivos de cache:
A maneira mais simples de limpar o cache é fechando o VS Code e excluindo manualmente os arquivos de cache. Navegue até o diretório de cache específico do seu sistema operacional (conforme mencionado anteriormente) e exclua todos os arquivos e pastas dentro dele. Esta ação remove os dados de cache acumulados, permitindo que o VS Code os reconstrua na próxima vez que você abrir o editor.
Use um atalho de teclado:
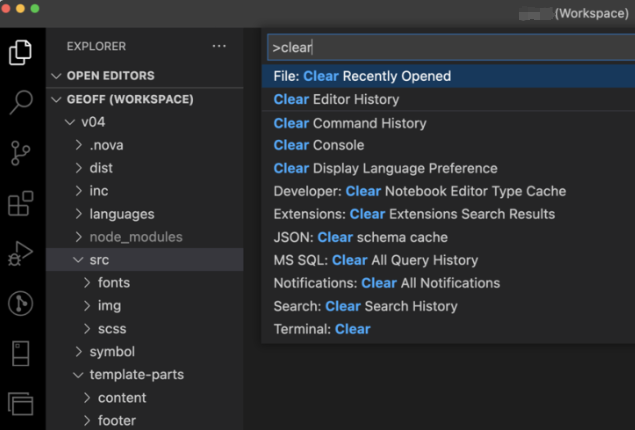
O VS Code fornece um comando integrado para limpar o cache. Você pode usar um atalho de teclado para acessar rapidamente este comando e limpar o cache. Pressione Ctrl+Shift+P (Windows/Linux) ou Cmd+Shift+P (macOS) para abrir a paleta de comandos e pesquise "Desenvolvedor: Limpar Cache" ou "Espaços de Trabalho: Limpar Cache" dependendo de sua preferência. Selecione a opção apropriada e o VS Code limpará o cache para você.

Utilize extensões:
Várias extensões estão disponíveis no Mercado de código VS que fornecem funcionalidade para limpar o cache. Essas extensões oferecem uma maneira conveniente de gerenciar o cache sem excluir arquivos manualmente ou usar comandos complexos. Pesquise "cache" ou "clear cache" na visualização Extensões do VS Code e explore as opções disponíveis. Instale a extensão de sua escolha e siga as instruções para limpar o cache sem esforço.
Excluir pastas específicas do cache:
Se estiver enfrentando problemas de desempenho com projetos ou diretórios específicos, você poderá excluí-los do armazenamento em cache pelo VS Code. Abra as configurações do usuário ou do espaço de trabalho (settings.json) navegando até Arquivo > Preferências > Configurações e adicione a seguinte configuração:
"files.exclude": {
"**/.vscode/.vscdb": true,
"**/path/to/excluded/folder": true
}
Substituir "**/path/to/excluded/folder" pelo caminho real para a pasta que você deseja excluir. Ao excluir pastas específicas, você evita que seu conteúdo seja armazenado em cache, melhorando potencialmente o desempenho geral.
Desative as extensões temporariamente:
Extensões no VS Code podem contribuir para o acúmulo de dados de cache. Se você suspeitar que uma extensão pode estar causando problemas de desempenho, tente desativá-la temporariamente e observe se o problema persiste. Navegue até a visualização Extensões, encontre a extensão que deseja desabilitar e clique no botão “Desativar”. Uma vez desabilitado, reinicie o VS Code e verifique se os problemas relacionados ao cache foram resolvidos. Nesse caso, considere desinstalar ou atualizar a extensão ou entrar em contato com o desenvolvedor da extensão para obter assistência.
Usar o modo portátil:
O VS Code oferece um modo portátil que permite executar o editor a partir de uma unidade USB ou de um local específico sem deixar rastros no sistema host. Ao usar o modo portátil, o cache é armazenado em um local relativo ao executável do VS Code, eliminando a necessidade de limpar manualmente o cache. Para executar o VS Code no modo portátil, use o --user-data-dir argumento de linha de comando seguido pelo caminho para o local desejado.
Seguindo essas dicas fáceis, você pode limpar efetivamente o cache no VS Code, melhorar o desempenho e garantir um ambiente de desenvolvimento mais estável. Experimente esses métodos e encontre aquele que melhor se adapta ao seu fluxo de trabalho e preferências. Lembre-se de fazer backup de todos os dados importantes antes de limpar o cache para evitar perda involuntária de dados.

Parte 3. Como faço para limpar o cache do VS Code no Mac com segurança?
Se você estiver usando um Mac e quiser limpar o cache do VS Code com segurança, um método eficaz e conveniente é utilizar software de terceiros como PowerMyMac. É uma ferramenta utilitária abrangente para Mac que oferece vários módulos para otimizar o desempenho do sistema. O módulo “Junk Cleaner” do PowerMyMac foi projetado especificamente para limpar arquivos desnecessários, incluindo caches de aplicativos, no seu Mac.
Para limpar com segurança o cache do VS Code usando PowerMyMac, siga estas etapas:
- Baixe e instale o PowerMyMac do site oficial ou de fontes confiáveis.
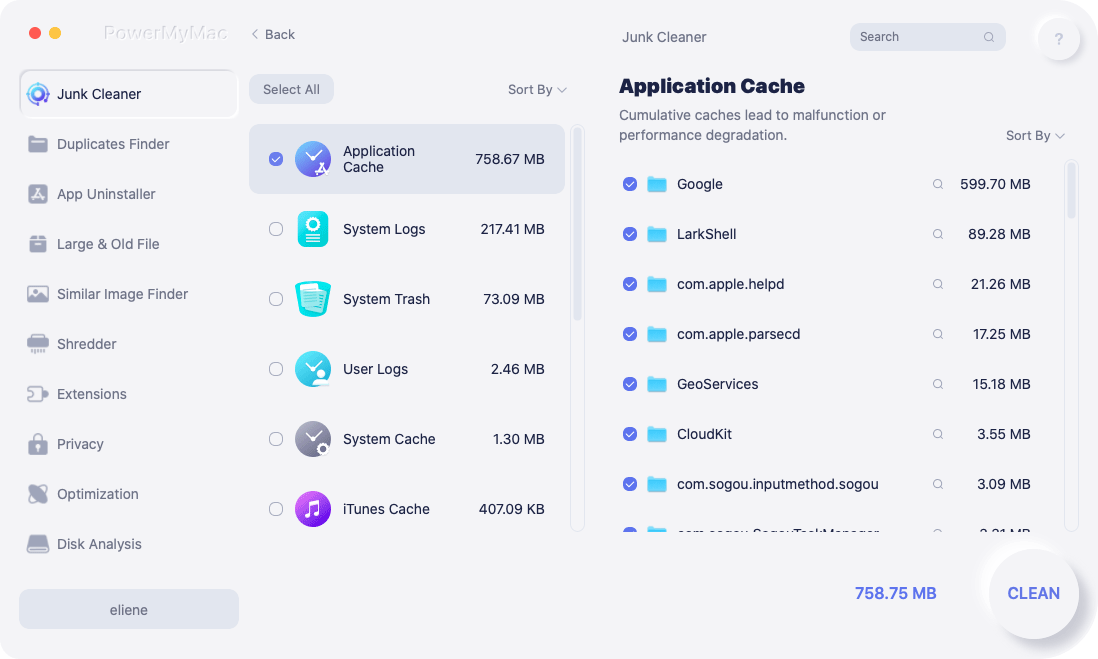
- Inicie o aplicativo e clique no módulo "Junk Cleaner". Clique em VERIFICAR.
- Ele fará a varredura em seu sistema em busca de vários arquivos inúteis, incluindo caches de aplicativos.
- Assim que a verificação for concluída, você verá uma lista de arquivos inúteis para revisar.
- Procure os arquivos de cache associados ao VS Code e selecione-os para remoção.
- Revise os outros arquivos indesejados que serão excluídos e verifique se você está confortável com a seleção.
- Clique no botão "LIMPAR" para remover os arquivos indesejados selecionados, incluindo o cache do VS Code.

Você pode limpar com segurança o cache do VS Code em seu Mac com PowerMyMac e sem necessidade de exclusão manual de arquivos. Este método garante uma limpeza completa ao mesmo tempo que minimiza o risco de exclusão acidental de arquivos importantes. Você também pode usar a ferramenta "App Uninstaller" para remover código do Visual Studio se você precisar.
Lembre-se de limpar regularmente o cache para manter o desempenho e a estabilidade do seu editor VS Code e do sistema Mac em geral.
Parte 4. Resumo
Quando se trata de limpar o cache do VS Code no seu Mac, o PowerMyMac surge como uma ferramenta altamente recomendada. Com seu módulo "Junk Cleaner", oferece uma solução segura e eficiente para remover arquivos desnecessários, incluindo caches de aplicativos, do seu sistema Mac.
Utilizando as formas acima, você pode limpar facilmente o cache do VS Code e otimizar o desempenho do seu ambiente de desenvolvimento.




banheiro2024-03-24 20:52:29
O caminho no artigo para Windows não está correto. O caminho correto do Windows é: "%APPDATA%\Code\Cache\" ou "%APPDATA%\Code - Insiders\Cache\" a diferença é que "%APPDATA%" mapeia para ".\Username\AppData\Roaming\" e "%LOCALAPPDATA%" mapeia para ".\Username\AppData\Local\". A pasta “Roaming” destina-se aos dados do usuário, enquanto a pasta “Local” destina-se aos dados do aplicativo. Na seção "Desativar extensões temporariamente:" deve mencionar o recurso integrado do VS Code que você pode iniciar com o comando "Ajuda: Iniciar extensão bisect". O recurso "Bisect" serve especificamente para ajudar o usuário a identificar extensões que estão causando problemas. Veja: https://code.visualstudio.com/blogs/2021/02/16/extension-bisect