Веб-сайты являются основным продуктом нашего нынешнего возраста. Мы используем его для поиска деловой информации. Мы даже используем его для исследований в нашей работе или учебе. Таким образом, веб-сайты создаются на основе языков веб-программирования, которые может быть трудно понять неподготовленному глазу.
Если вы хотите узнать больше о частях веб-сайта, вы должны знать как проверить элемент на Mac. Эта функция «Проверить элемент» позволяет просматривать или изменять интерфейс веб-сайта. Может быть здорово знать, как проверять элементы на Mac, когда вы хотите создать свой собственный веб-сайт (или даже узнать, как эти сайты работают).
Помимо проверки веб-сайта, очистка куки также операция, которую сделают многие люди. Щелкните ссылку, чтобы увидеть подробности.
В этом посте вы узнаете, как проверять элемент на Mac. Мы поговорим о том, почему в определенных случаях нельзя просматривать или «проверять» элементы веб-сайта. Затем мы научим вас, как проверять элементы веб-сайта с помощью разных браузеров.
Содержание: Часть 1. Почему я не могу выполнить проверку на своем Mac?Часть 2. Как проверить элемент в браузерах Mac?Часть 3. Как ускорить работу браузера на Mac?
Часть 1. Почему я не могу выполнить проверку на своем Mac?
Если вы хотите знать, как проверять элементы на Mac, вы должны знать причину, по которой вы не можете реализовать это в первую очередь. Проверка веб-сайта возможна только в том случае, если вы включили меню разработки в своем браузере Safari. Таким образом, необходимо активировать меню разработки. Это позволит вам использовать Apple Web Inspector.

Вот шаги, которые позволят разработать меню, чтобы иметь возможность реализовывать, как проверять элементы на Mac:
- Откройте Safari.
- Найдите раздел «Настройки» браузера в его интерфейсе.
- Выберите метку «Дополнительно», щелкнув ее.
- Перейдите в нижнюю часть панели. Затем установите флажок «Показать меню разработки в строке меню».
- Выберите вариант для разработки.
- Выберите параметр «Показать веб-инспектор».

Часть 2. Как проверить элемент в браузерах Mac?
Есть разные способы проверки элементов на Mac в разных браузерах. Давайте посмотрим, как проверять элементы на Mac с помощью Chrome, Safari и Firefox ниже.
Как проверить элемент на Mac с помощью браузера Chrome
Ниже приведены некоторые из способов реализации проверки элементов в Chrome на Mac:
- Метод правой кнопки мыши
- Откройте Chrome на вашем Mac.
- Перейдите на любую страницу, элемент которой вы хотите проверить.
- Теперь щелкните страницу правой кнопкой мыши и выберите параметр «Проверить». Если щелкнуть правой кнопкой мыши конкретный элемент на странице, этот элемент откроется в представлении инспектора.
- Метод строки меню
- Щелкните верхнюю строку меню, чтобы открыть меню «Вид».
- Затем выберите вариант «Разработчик», затем перейдите в «Инструменты разработчика».
- Запустите опцию «Настройка и управление».
- Иконка посещение настроек
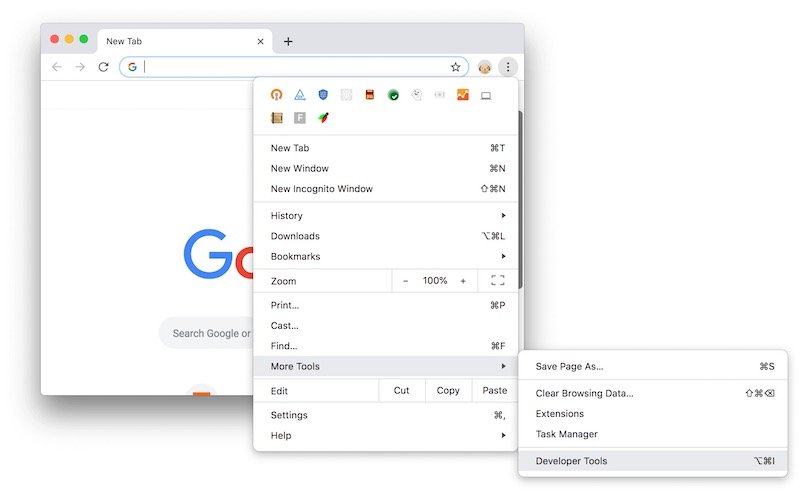
- Перейдите в «Дополнительные инструменты», щелкнув значок в виде трех точек. Это можно найти в верхней правой части браузера.
- Щелкните Инструменты разработчика.

- Метод сочетания клавиш
- Введите
CMD + OPTION + Cна macOS. - Измените расположение панели (необязательно), щелкнув значок в виде трех точек. Выберите желаемое положение док-станции. Например, вы можете выбрать Dock To Right.
Теперь вы увидите множество вкладок, когда воспользуетесь одним из этих четырех методов проверки элемента на Mac. Эти вкладки включают элементы, источники, консоль и т. Д. Обычно все, что вам нужно, находится на вкладке для элементов.
Вы можете выбрать элемент, чтобы увидеть его исходный код. Помимо просмотра кода, вы также можете редактировать текст, удалять элементы, скрывать элементы и редактировать их как HTML, среди прочего.
Вкладка Стили позволяет вам проверить форматирование элементов, особенно текстовых элементов. Кроме того, вы можете просматривать страницу в мобильном режиме. Это может быть отличным источником информации для веб-разработчиков и владельцев бизнеса, которым нужен сайт, удобный для мобильных устройств.
Как проверить элемент на Mac с помощью браузера Safari
Прежде чем вы реализуете способ проверки Safari на Mac с помощью браузера, вы должны сначала включить инструменты разработчика для Safari. Вот шаги, как это сделать:
- Откройте браузер Safari и выберите параметр «Настройки».
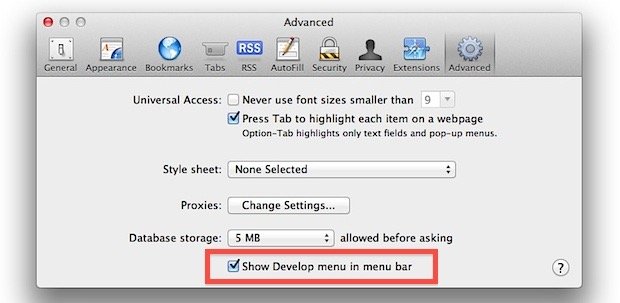
- Посетите Advanced.
- Установите флажок «Показать меню разработки в строке меню».
- Дважды проверьте, есть ли в меню новая опция под названием «Разработка».
Итак, как проверять элементы на Mac с помощью Safari. Вот некоторые из методов, которые вы можете реализовать:
- Метод правой кнопки мыши
- Перейдите на страницу, элементы которой вы хотите проверить.
- Щелкните правой кнопкой мыши эту страницу в любой ее части.
- Выберите Проверить.
- Метод разработки меню
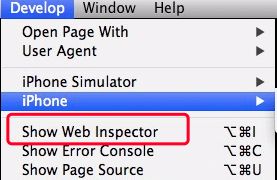
- Первое, что нужно сделать, чтобы проверить элемент на Mac с помощью Safari, — это посетить меню «Разработка».
- Щелкните параметр «Показать веб-инспектор».

- Метод горячих клавиш
- Используйте правильные ярлыки. Теперь для этого просто выберите опцию для
CMD + OPTION + I.
Теперь вы можете реализовать, как проверять элементы на Mac с помощью Safari. Кстати, если ты загружается слишком медленно, когда вы открываете Safari, вы можете увидеть решение в статье по ссылке.
Как проверить элемент на Mac с помощью браузера Firefox
Существуют различные способы проверки с помощью браузера Firefox на Mac. Вот несколько методов, которые вы можете использовать для этого:
- Метод правой кнопки мыши
- Первое, что нужно сделать, это зайти на страницу и щелкнуть по ней правой кнопкой мыши.
- Затем выберите параметр «Проверить элемент».
- Дополнительно можно сделать щелчок правой кнопкой мыши по определенному элементу на странице, а затем проверить его.
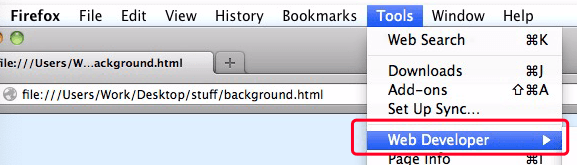
- Метод меню инструментов
- Вы также можете открыть меню «Инструменты» в браузере Firefox.
- Затем выберите вариант для веб-разработчика. После этого выберите опцию Inspect.

- Метод горячих клавиш
- Используйте ярлыки. Например, вы можете нажать
CTRL + Shift + C(В Windows), и вы также можете нажатьCOMMAND + OPTION + C(на компьютерах Mac).
Как проверить элемент на Mac без щелчка правой кнопкой мыши?
Есть способы, как проверять элементы на Mac, не щелкая страницу правой кнопкой мыши. Для этого вы можете использовать сочетания клавиш. Ниже приведены сочетания клавиш для проверки элементов в различных браузерах на вашем компьютере Mac:
- Сафари -
COMMAND + OPTION + I - Хром -
COMMAND + OPTION + C - Firefox -
COMMAND + OPTION + C
Кроме того, вы также можете использовать настройки, инструменты или меню для этих трех браузеров, чтобы проверить элемент на вашем компьютере Mac, не щелкая правой кнопкой мыши на странице. Вы можете увидеть эти методы выше для Safari, Chrome и Firefox.
Часть 3. Как ускорить работу браузера на Mac?
Теперь, когда мы поговорили о том, как проверять элементы на Mac с помощью Firefox, Chrome и Safari, давайте поговорим об ускорении работы ваших браузеров. Для этого вы можете использовать iMyMac's PowerMyMac инструмент. Это инструмент для оптимизации вашего компьютера Mac, включая его браузеры.
В нем много модулей для ускорения работы вашего компьютера Mac. Например, в нем есть модуль конфиденциальности, который ускоряет работу браузеров. Файлы cookie, кеш, историю просмотров, историю поиска и многое другое можно удалить с помощью PowerMyMac.
Кроме того, у него есть другие модули, которые позволяют удалять ненужные файлы в вашей системе. Ваш компьютер Mac стал быстрее на комплексном уровне. Таким образом, ваши браузеры также становятся быстрее.
Здесь мы обсудили как проверить элемент на Mac различными методами. Мы говорили о том, как это сделать в трех разных браузерах: Safari, Chrome и Firefox. Кроме того, были включены различные методы, такие как использование сочетаний клавиш, использование меню и щелчок правой кнопкой мыши. Также включены шаги по их выполнению.
Таким образом, лучший способ ускорить работу браузера, если вы не можете реализовать, как проверять элементы на Mac, - это использовать инструмент PowerMyMac. Это комплексный инструмент оптимизации, который позволяет ускорить работу браузеров и систем Mac в целом. Получите это сегодня!




Юлий Цезарь2022-06-25 23:30:58
Парабены, превосходное содержание, воссоединение со всей информацией о чистом уходе.