저는 노트북이 할 수 있는 거의 모든 용도로 Mac을 사용합니다. 나는 그것으로 영화를 보고, 음악을 듣고, 심지어 재미로 Siri와 이야기하기도 합니다.
가장 중요한 것은 Mac을 사용하여 인터넷을 서핑한다는 것입니다. 지금, 나는 HTML5 오프라인 로컬 저장소 제거 Mac에서 공간을 비우려면 어떻게 해야 하나요?![]()
엄청난! 당신은 올바른 위치에 있습니다. 나는이 기사를 씁니다. 방법 html5 오프라인 저장소 지우기. 함께 읽으십시오!
내용 : 1부. HTML5 오프라인 저장 공간이란 무엇입니까?2 부분. Chrome 및 Firefox에서 로컬 저장소를 수동으로 지우는 방법은 무엇입니까?3부. HTML5 오프라인 로컬 저장소 데이터를 자동으로 지우는 방법은 무엇입니까?4 부. 결론
1부. HTML5 오프라인 저장 공간이란 무엇입니까?
HTML5 로컬 스토리지는 실제로 웹 스토리지 애플리케이션 프로그래밍 인터페이스의 일부입니다. 사용자의 웹 브라우저 내에 데이터 저장소를 로컬로 생성하는 웹 페이지의 한 방법입니다. 어떤 면에서는 쿠키와 유사합니다. 브라우저 탭을 닫은 후에도 저장된 데이터는 여전히 존재합니다. 한 웹사이트에서 다른 웹사이트로 서핑을 할 때에도, 탭을 닫을 때도, 메인 브라우저가 종료된 경우에도 마찬가지입니다.
그러나 수동으로 수행하지 않는 한 데이터가 원격 웹 서버로 전송되지 않는다는 점에서 쿠키와 다릅니다. HTML5 로컬 저장소는 다양한 웹 브라우저에 통합되며 타사 브라우저 확장 프로그램이나 플러그인 없이 사용할 수 있습니다.
로컬 저장소는 동일한 도메인에서 HTML 페이지의 데이터를 저장하고 검색하는 데 사용됩니다. 브라우저를 다시 시작해도 동일한 도메인의 모든 창에서 데이터 복구가 가능합니다. HTML5 오프라인 로컬 저장소를 사용하면 쿠키에 비해 더 많은 데이터를 저장할 수 있습니다. 데이터는 더 안전한 것으로도 언급됩니다.
문제가 무엇입니까? 음, 데이터는 컴퓨터(이 경우 Mac)에 저장되며 시간이 지남에 따라 누적되면 너무 많은 공간을 차지합니다. 따라서 명확한 HTML5 오프라인 저장은 다음만큼 중요합니다. Mac에서 쿠키 지우기.
따라서 Chrome 및 Firefox와 같은 브라우저에서 로컬 저장소를 지우는 몇 가지 쉬운 방법을 보여 드리겠습니다. 다음 부분으로 넘어갑니다!

2 부분. Chrome 및 Firefox에서 로컬 저장소를 수동으로 지우는 방법은 무엇입니까?
불행히도 HTML5 오프라인 저장소를 지우는 것은 안전하지 않으며 시스템 오류로 이어질 수 있습니다. 그 이유는 일부 로컬 데이터는 Mac의 Finder로 정확하게 식별할 수 없기 때문입니다. 이를 위해서는 기술적으로 지식이 풍부한 고급 사용자가 필요합니다.
로컬 저장소 Chrome Mac을 지우는 방법?
"HTML5 오프라인 저장 공간 부족" 오류가 표시될 때 HTML5의 캐시를 지우려면 어떻게 해야 합니까? 다음은 Chrome에서 HTML5 오프라인 로컬 저장소를 삭제하는 단계별 가이드입니다.
- 키 누르기
F12Google 크롬 콘솔을 실행합니다. - 의 상단 메뉴에는 Chrome 콘솔선택한다. 어플리케이션.
- 그런 다음 왼쪽에서 '로컬 저장소'를 클릭합니다.
- 원하지 않는 사이트를 선택한 다음 마우스 오른쪽 버튼으로 클릭합니다.
- 지우기를 클릭하여 Chrome에서 로컬 저장소를 제거합니다.
로컬 저장소 Firefox를 지우는 방법?
HTML5 오프라인 저장 공간이 부족한 경우 브라우저의 로컬 저장 공간을 지우려면 어떻게 해야 합니까? Firefox 로컬 저장소를 지우려면 아래 단계를 따르세요.
- 보유
Ctrl-Shift-Del동시에 여는 모든 기록 지우기 파이어폭스의 메뉴. - 쿠키라는 상자를 선택하고 지금 지우기를 클릭합니다.
참고 : 선택한 쿠키만 Firefox에서 로컬 저장소를 삭제할 수 있으며 이는 웹사이트 및 애플리케이션 기록을 포함한 모든 항목을 제거한다는 의미이기도 합니다.
3부. HTML5 오프라인 로컬 저장소 데이터를 자동으로 지우는 방법은 무엇입니까?
즉, 아직 방법이 있습니다. HTML5 오프라인 저장소 데이터 지우기 Mac 시스템에 문제를 일으키지 않고 그래서, 마술은 무엇입니까?
그것은 실제로 라는 도구입니다. iMyMac PowerMyMac. 이 도구는 브라우저의 개인 정보 보호 및 브라우저 보안과 같은 다양한 문제를 다룹니다. 브라우저를 자동으로 정리하여 이러한 문제를 해결합니다.
또한 브라우저에서 불필요한 파일을 제거하고 완전히 정리하여 브라우저 성능을 향상시키는 데 도움이 됩니다. Safari, Opera, Chrome, Internet Explorer 및 Firefox와 같은 다양한 브라우저에서 쿠키, 개인 파일 및 기록 정보를 지우는 기능이 있습니다.
다음은 HTML5 오프라인 저장 공간이 부족할 때 HTML5 오프라인 로컬 저장 공간을 정리하기 위해 해당 도구를 사용하는 방법에 대한 단계별 가이드입니다.
- PowerMyMac을 다운로드하고 실행합니다. 무료 평가판을 선택하여 데이터의 처음 500MB를 무료로 정리할 수 있습니다.
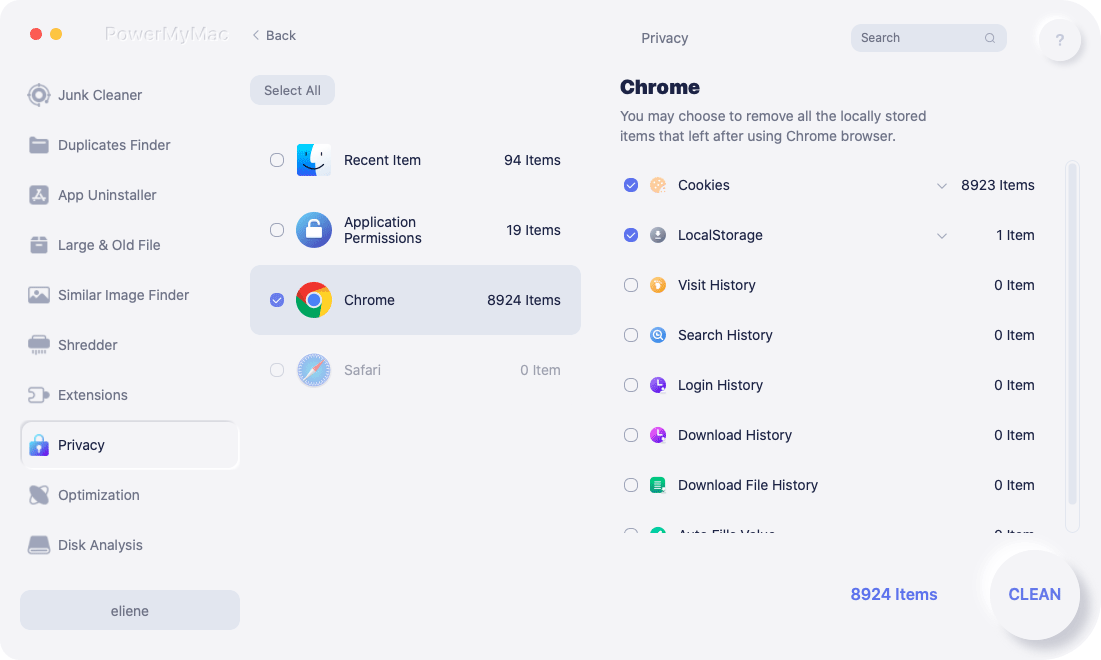
- 프로그램 인터페이스의 왼쪽으로 이동하여 개인정보보호. 이 옵션을 클릭합니다.
- SCAN을 클릭하여 Mac 장치에서 브라우저 검색을 시작합니다. 결과에는 정리할 수 있는 브라우저 목록이 표시됩니다.
- 브라우저를 선택하면 삭제할 카테고리 목록이 표시됩니다. 이 경우 선택 HTML5 로컬 저장소.
- 클릭 CLEAN 버튼을 눌러 청소를 시작합니다. 그런 다음 전체 정리 프로세스가 완료될 때까지 기다리십시오.

Tip 이 PowerMyMac의 개인 정보 보호 도구의 장점:
- 사용의 용이성 - 초보자와 코딩 경험이 전혀 없는 사람도 사용할 수 있습니다.
- 빠른 - Mac을 포괄적이고 빠르게 스캔합니다. 브라우저의 불필요한 혼란에 대해 더 많이 알기 위해 몇 시간을 기다릴 필요가 없습니다.
- 무료로 사용해 - 처음 500MB에 대해 무료 평가판을 제공합니다. 돈을 들이지 않고도 해당 도구의 이점을 경험할 수 있습니다.
- 포괄적이고 선택적인 - 정리할 파일이나 데이터를 미리 보고 선택할 수 있습니다. 일부 데이터를 시스템에 유지하려면 선택을 취소하면 됩니다.
4 부. 결론
HTML5 오프라인 로컬 저장소는 더 나은 브라우저 성능을 위해 데이터를 저장하는 쿠키와 같습니다. 문제는 시간이 지남에 따라 누적되고 Mac 또는 Windows PC와 같은 모든 장치에서 공간을 차지한다는 것입니다. 이것에 대한 좋은 점은 당신이 그것을 고칠 수 있다는 것입니다.
당신은 실제로 당신의 HTML5 로컬 오프라인 저장소 HTML5 로컬 저장소를 수동으로 삭제하면 기술 전문가가 아닌 경우 시스템 오류가 발생할 수 있기 때문에 iMyMac PowerMyMac을 사용하여 쉽게 만들 수 있습니다.
몇 번의 간단한 클릭으로 다음을 사용할 수 있습니다. PowerMyMac의 개인 정보 HTML5 로컬 저장소 공간을 확보하고 Mac 속도를 높이는 도구입니다.




프랜슬린2019-01-15 13:09:05
귀하의 팁 덕분에 Cloudfront 및 Superfish가 이제 삭제되었습니다.
아베이2018-09-11 09:30:18
데이터 제거에 대한 위험을 감수하고 싶지 않기 때문에 브라우저 정리 도구는 정말 도움이 됩니다...