Visual Studio Code (VS Code) is populair onder ontwikkelaars vanwege de veelzijdigheid, uitbreidbaarheid en efficiëntie. Naarmate we met meerdere projecten en extensies werken, kan de codecache in VS Code zich echter in de loop van de tijd ophopen en mogelijk de prestaties beïnvloeden en onverwacht gedrag veroorzaken. Het is dus van cruciaal belang om het belang van het proces te begrijpen wis de VS Code-cache en leer het meeste effectieve methoden om cachebestanden te wissen en optimaliseer uw ontwikkelomgeving.
In dit artikel gaan we in op het belang, de voordelen, de stappen om de codecache in VS Code te wissen en de mogelijke problemen die het kan oplossen. Laten we erin duiken en de geheimen van een gestroomlijnde en efficiënte ontwikkelingservaring ontsluiten.
Inhoud: Deel 1. Waar vind je VS Code Cache?Deel 2. Hoe cache voor VS-code wissen?Deel 3. Hoe wis ik veilig VS-codecache op Mac?Deel 4. Overzicht
Deel 1. Waar vind je VS Code Cache?
Wanneer je werkt C/C++ bestanden in VS Code genereert de editor automatisch een cache om de prestaties te verbeteren. Deze cache wordt afhankelijk van uw besturingssysteem op een specifieke locatie opgeslagen.
- Op Windows is het te vinden in het
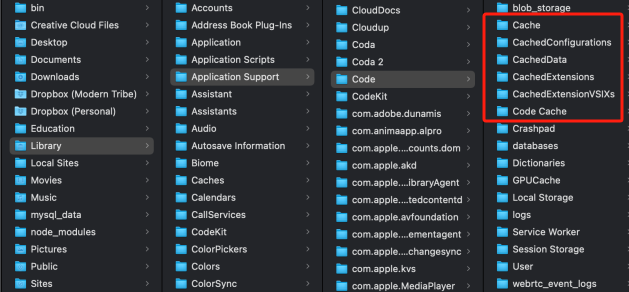
%LOCALAPPDATA%\Programs\Microsoft VS Code\Code Cachemap. - Op macOS bevindt het zich in
~/Library/Application Support/Code/Cache. - Op Linux wordt het opgeslagen in
~/.config/Code/Cache.

Het begrijpen van de locatie van de cache is essentieel voor het effectief beheren en wissen van de VS Code-cache wanneer dat nodig is. Naast de eerder genoemde cachemap onderhoudt VS Code ook andere cachegerelateerde bestanden en mappen. Deze omvatten de map CachedData, waarin cacheversies van extensiebestanden worden opgeslagen, en de .vscode/.code-workspace -bestand, dat werkruimtegerelateerde cachegegevens bevat.
VS Code maakt ook gebruik van een taalservicecache, die gescheiden is van de codecache. De taalservicecache wordt gebruikt voor taalspecifieke functies zoals IntelliSense en codenavigatie. Standaard wordt de cache van de taalservice opgeslagen in een .vscode/.vscdb map binnen de werkruimte.
Deel 2. Hoe cache voor VS-code wissen?
Het wissen van de VS Code-cache kan prestatieproblemen helpen oplossen, onverwacht gedrag elimineren en een soepele codeerervaring garanderen. Hier zijn enkele eenvoudige tips om de cache in VS Code te wissen:
Sluit VS-code en verwijder cachebestanden:
De eenvoudigste manier om de cache leeg te maken is door VS Code te sluiten en de cachebestanden handmatig te verwijderen. Navigeer naar de cachemap die specifiek is voor uw besturingssysteem (zoals eerder vermeld) en verwijder alle bestanden en mappen daarin. Met deze actie worden de verzamelde cachegegevens verwijderd, waardoor VS Code deze opnieuw kan opbouwen wanneer u de editor de volgende keer opent.
Gebruik een sneltoets:
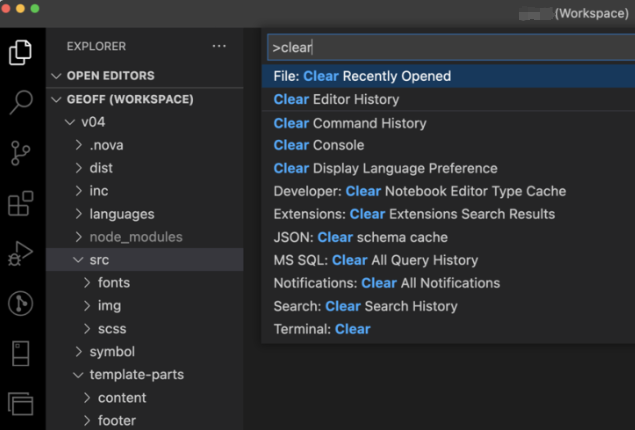
VS Code biedt een ingebouwde opdracht om de cache te wissen. U kunt een sneltoets gebruiken om snel toegang te krijgen tot deze opdracht en de cache te wissen. Druk op Ctrl+Shift+P (Windows/Linux) of Cmd+Shift+P (macOS) om het opdrachtenpalet te openen en zoek vervolgens naar "Ontwikkelaar: Cache wissen" of "Werkruimten: Cache wissen", afhankelijk van uw voorkeur. Selecteer de juiste optie en VS Code zal de cache voor u wissen.

Gebruik extensies:
Er zijn verschillende extensies beschikbaar in de VS Code-marktplaats die functionaliteit bieden om de cache te wissen. Deze extensies bieden een handige manier om de cache te beheren zonder bestanden handmatig te verwijderen of complexe opdrachten te gebruiken. Zoek naar 'cache' of 'cache wissen' in de weergave Extensies van VS Code en verken de beschikbare opties. Installeer de extensie van uw keuze en volg de instructies om de cache moeiteloos te wissen.
Specifieke mappen uitsluiten van caching:
Als u prestatieproblemen ondervindt met specifieke projecten of mappen, kunt u uitsluiten dat deze door VS Code in de cache worden opgeslagen. Open uw gebruikers- of werkruimte-instellingen (settings.json) door naar Bestand > Voorkeuren > Instellingen te navigeren en voeg de volgende configuratie toe:
"files.exclude": {
"**/.vscode/.vscdb": true,
"**/path/to/excluded/folder": true
}
Vervangen "**/path/to/excluded/folder" met het daadwerkelijke pad naar de map die u wilt uitsluiten. Door specifieke mappen uit te sluiten, voorkomt u dat de inhoud ervan in de cache wordt opgeslagen, waardoor de algehele prestaties mogelijk worden verbeterd.
Extensies tijdelijk uitschakelen:
Uitbreidingen in VS Code kunnen bijdragen aan de accumulatie van cachegegevens. Als u vermoedt dat een extensie prestatieproblemen veroorzaakt, kunt u deze tijdelijk uitschakelen en kijken of het probleem zich blijft voordoen. Navigeer naar de weergave Extensies, zoek de extensie die u wilt uitschakelen en klik op de knop "Uitschakelen". Eenmaal uitgeschakeld, start u VS Code opnieuw op en controleert u of de cachegerelateerde problemen zijn opgelost. Als dit het geval is, kunt u overwegen de extensie te verwijderen of bij te werken, of contact op te nemen met de ontwikkelaar van de extensie voor hulp.
Gebruik draagbare modus:
VS Code biedt een draagbare modus waarmee u de editor vanaf een USB-station of een specifieke locatie kunt uitvoeren zonder sporen achter te laten op het hostsysteem. Bij gebruik van de draagbare modus wordt de cache opgeslagen op een locatie die relatief is aan het uitvoerbare VS Code-bestand, waardoor het niet meer nodig is om de cache handmatig te wissen. Om VS Code in draagbare modus uit te voeren, gebruikt u de --user-data-dir opdrachtregelargument gevolgd door het pad naar de gewenste locatie.
Door deze eenvoudige tips te volgen, kunt u de cache in VS Code effectief leegmaken, de prestaties verbeteren en zorgen voor een stabielere ontwikkelomgeving. Experimenteer met deze methoden en vind de methode die het beste bij uw workflow en voorkeuren past. Vergeet niet een back-up te maken van alle belangrijke gegevens voordat u de cache wist, om onbedoeld gegevensverlies te voorkomen.

Deel 3. Hoe wis ik veilig VS-codecache op Mac?
Als u een Mac gebruikt en de VS Code-cache veilig wilt wissen, is een effectieve en handige methode het gebruik van software van derden, zoals PowerMyMac. Het is een uitgebreid Mac-hulpprogramma dat verschillende modules biedt om uw systeemprestaties te optimaliseren. De module "Junk Cleaner" in PowerMyMac is speciaal ontworpen om onnodige bestanden, inclusief app-caches, op uw Mac op te ruimen.
Volg deze stappen om de VS Code-cache veilig te wissen met PowerMyMac:
- Download en installeer PowerMyMac vanaf de officiële website of vertrouwde bronnen.
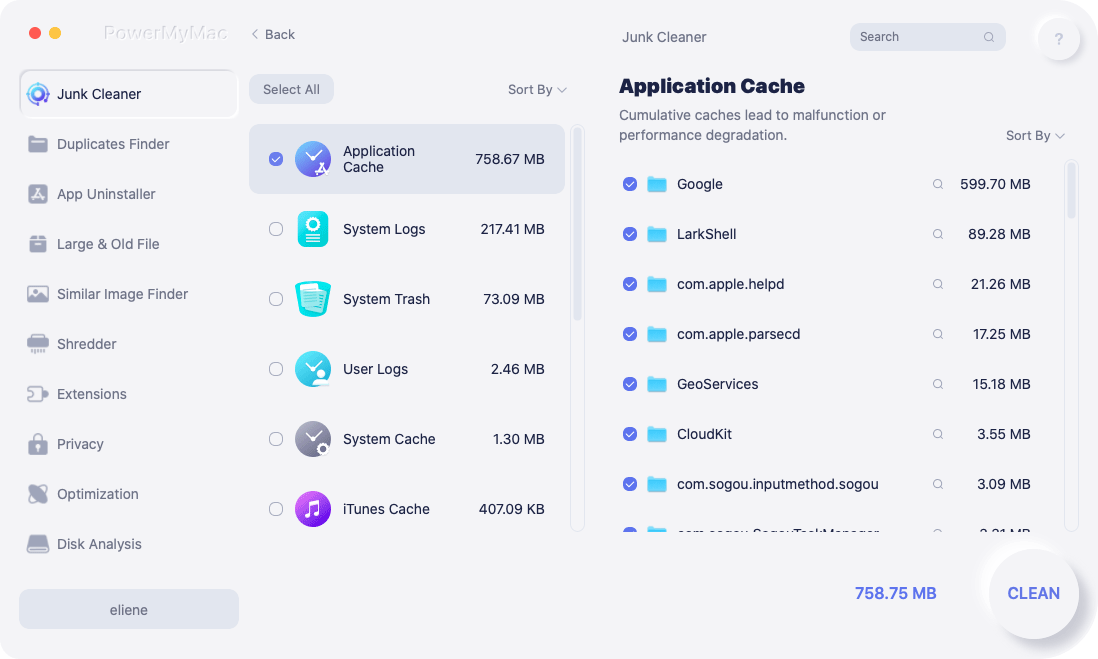
- Start de app en klik op de module "Junk Cleaner". Klik op SCANNEN.
- Het scant uw systeem op verschillende ongewenste bestanden, inclusief app-caches.
- Zodra de scan is voltooid, krijgt u een lijst met ongewenste bestanden te zien die u kunt bekijken.
- Zoek naar de cachebestanden die zijn gekoppeld aan VS Code en selecteer ze voor verwijdering.
- Bekijk de andere ongewenste bestanden die worden verwijderd en zorg ervoor dat u tevreden bent met de selectie.
- Klik op de knop "CLEAN" om de geselecteerde ongewenste bestanden te verwijderen, inclusief de VS Code-cache.

U kunt de VS Code-cache op uw Mac veilig wissen met PowerMyMac en u hoeft bestanden niet handmatig te verwijderen. Deze methode zorgt voor een grondige opruiming en minimaliseert tegelijkertijd het risico dat belangrijke bestanden per ongeluk worden verwijderd. U kunt ook de tool "App Uninstaller" gebruiken verwijder Visual Studio-code als je nodig hebt.
Vergeet niet om de cache regelmatig leeg te maken om de prestaties en stabiliteit van uw VS Code-editor en het algehele Mac-systeem te behouden.
Deel 4. Overzicht
Als het gaat om het wissen van de VS Code-cache op uw Mac, komt PowerMyMac naar voren als een sterk aanbevolen hulpmiddel. Met de "Junk Cleaner"-module biedt het een veilige en efficiënte oplossing om onnodige bestanden, inclusief app-caches, van uw Mac-systeem te verwijderen.
Door gebruik te maken van de bovenstaande manieren kunt u moeiteloos de VS Code-cache wissen en de prestaties van uw ontwikkelomgeving optimaliseren.




John2024-03-24 20:52:29
Het pad in het artikel voor Windows is niet correct. Het juiste Windows-pad is: "%APPDATA%\Code\Cache\" of "%APPDATA%\Code - Insiders\Cache\", met het verschil dat "%APPDATA%" wordt toegewezen aan ".\Gebruikersnaam\AppData\Roaming\" en "%LOCALAPPDATA%" wordt toegewezen aan ".\Gebruikersnaam\AppData\Local\". De map "Roaming" is bedoeld voor gebruikersgegevens, terwijl de map "Lokaal" bedoeld is voor applicatiegegevens. In de sectie "Extensies tijdelijk uitschakelen:" moet de ingebouwde VS Code-functie worden vermeld die u kunt starten met de opdracht "Help: Start Extension Bisect". De functie 'Bisect' is specifiek bedoeld om de gebruiker te helpen extensies te identificeren die problemen veroorzaken. Zie: https://code.visualstudio.com/blogs/2021/02/16/extension-bisect